Este gráfico no sirve. Pero, si representamos únicamente las ventas de 10 semanas consecutivas, el resultado es muy representativo:
Veamos cómo podemos extraer los datos de 10 semanas elegidos por el usuario y representarlos en forma gráfica mediante un diagrama de columnas o de líneas.
El usuario elegirá la semana inicial (en H2) y, a partir de esa semana, se acotarán los datos de las 10 semanas siguientes.
Comenzaremos creando dos nombres: Fecha1 y Ventas1
Accedemos a Fórmulas + Asignar nombre y creamos Fecha1 con la siguiente definición: =DESREF(Hoja1!$C$3;Hoja1!$H$2-1;0;10;1)
Aceptamos y pulsamos el botón Nuevo para crear Ventas1: =DESREF(Hoja1!$E$3;Hoja1!$H$2-1;0;10;1)
Pulsamos en una celda vacía y accedemos a Insertar + Columna + Columna agrupada. Como no hemos seleccionados ningún dato, el gráfico será un marco vacío. Con la tecla Alt pulsada, lo ajustamos hasta que ocupe el rango G4:L18.
Con el gráfico seleccionado, vamos a Herramientas de gráficos + Diseño + Seleccionar datos, pulsamos el botón Agregar del panel Entrada de leyenda (Series) y ponemos estos valores:
Hacemos clic en el botón el botón Editar del panel Etiquetas del eje horizontal (categoría) y rellenamos el cuadro de diálogo así:
El gráfico nos ha quedado de esta manera:
Eliminamos la leyenda y hacemos doble clic en uno de los rótulos del eje horizontal para entrar en el cuadro de diálogo Dar formato al eje. En Opciones de eje, marcamos el botón Eje de texto del apartado Tipo de eje y pulsamos Cerrar.
Eliminamos las líneas de división principales haciendo clic en una cualquiera y pulsando Supr.
Para aumentar el grosor de las columnas, hacemos doble clic en una de ellas y, en Opciones de serie, ponemos el ancho del intervalo en 80%. Sin salirnos de este cuadro de diálogo, podemos cambiar el color de las columnas eligiendo Relleno en el panel de la izquierda y Relleno sólido en el panel de la derecha; el color lo elegiremos en Color de relleno.También podemos eliminar el Color del borde.
Para que se muestren los valores de las columna, hacemos clic con el botón derecho en una cualquiera y, en el menú emergente, seleccionamos Agregar etiqueta de datos.
Podemos comprobar que al cambiar el valor de H2 el gráfico se adapta correctamente.
Si queremos que el usuario decida el número de columnas del gráfico, será necesario habilitar una celda para que introduzca ese dato; por ejemplo en H3.
El gráfico se hace igual que el anterior pero, si lo vamos a crear en la Hoja3, los nombres Fecha1 y Ventas1 deben sustituirse por Fecha3 y Ventas3, cuyas definiciones deberán ser:
| Fecha3 | =DESREF(Hoja3!$C$3;Hoja3!$H$2-1;0;Hoja3!$H$3;1) |
| Ventas3 | =DESREF(Hoja3!$E$3;Hoja3!$H$2-1;0;Hoja3!$H$3;1) |
También podemos poner una barra de desplazamiento u otro control para modificar los valores de la fila inicial y el número de semanas que deseamos mostrar en el gráfico.
En el ejemplo, los cambios se hacen con barras de desplazamiento (de formulario o ActiveX) y con un control de número (ActiveX). Naturalmente, se puede prescindir de los controles y escribir los datos directamente en las celdas H2 y H4.
Será necesario crear otros dos nuevos nombres: Fecha2 y Ventas2.
| Fecha2 | =DESREF(Hoja2!$C$3;Hoja2!$H$2-1;0;10;1) |
| Ventas2 | =DESREF(Hoja2!$E$3;Hoja2!$H$2-1;0;10;1) |
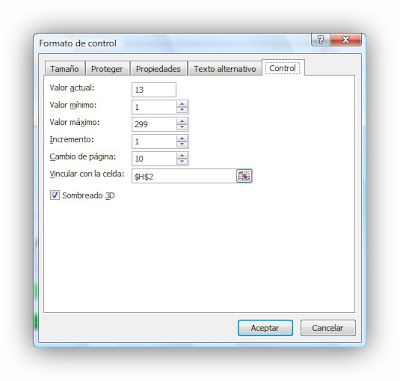
Accedemos a Programador + Insertar + Barra de desplazamiento (control de formulario) y, con la tecla Alt pulsada, insertamos el control en J2:M2. Ahora, en el menú contextual, seleccionamos Formato de control y ponemos los valores siguientes:
De este modo, hemos vinculado el valor asociado a la barra con la celda H2. Además, como hay 300 filas, el desplazamiento de la barra lo hemos restringido al rango 1 a 299.
Debajo, en J4:M4 ponemos otra barra igual con estas propiedades:
La barra estará vinculada con la celda H4 y podrá tomar valores entre 5 y 20; es decir, el número de datos que mostrará el gráfico estará comprendido entre esos valores.
En G6:M20, hacemos un gráfico igual que en los dos casos anteriores pero eligiendo Línea con marcadores en vez de Columna. Lo adornamos como queramos y comprobamos que las barras de desplazamiento funcionan correctamente.
Para ver cómo se usan los controles ActiveX ponemos dos barras de desplazamiento en G22:K22 y en G24:K24. Para hacerlo hay que acceder a Programador + Insertar + Barra de desplazamiento (control ActiveX). Cuando lo hagamos quedará activado el Modo Diseño:
En el menú contextual de la primera barra seleccionamos Propiedades y ponemos los valores que están marcados en rojo:
En la segunda, las propiedades deberán ser:
Terminamos haciendo clic en Modo Diseño para desactivarlo.
Para finalizar el ejercicio, insertamos dos Controles de número (control ActiveX) en M21 y M23. Las propiedades de ambos serán:
Todos los controles deberán funcionar correctamente.



















No hay comentarios:
Publicar un comentario